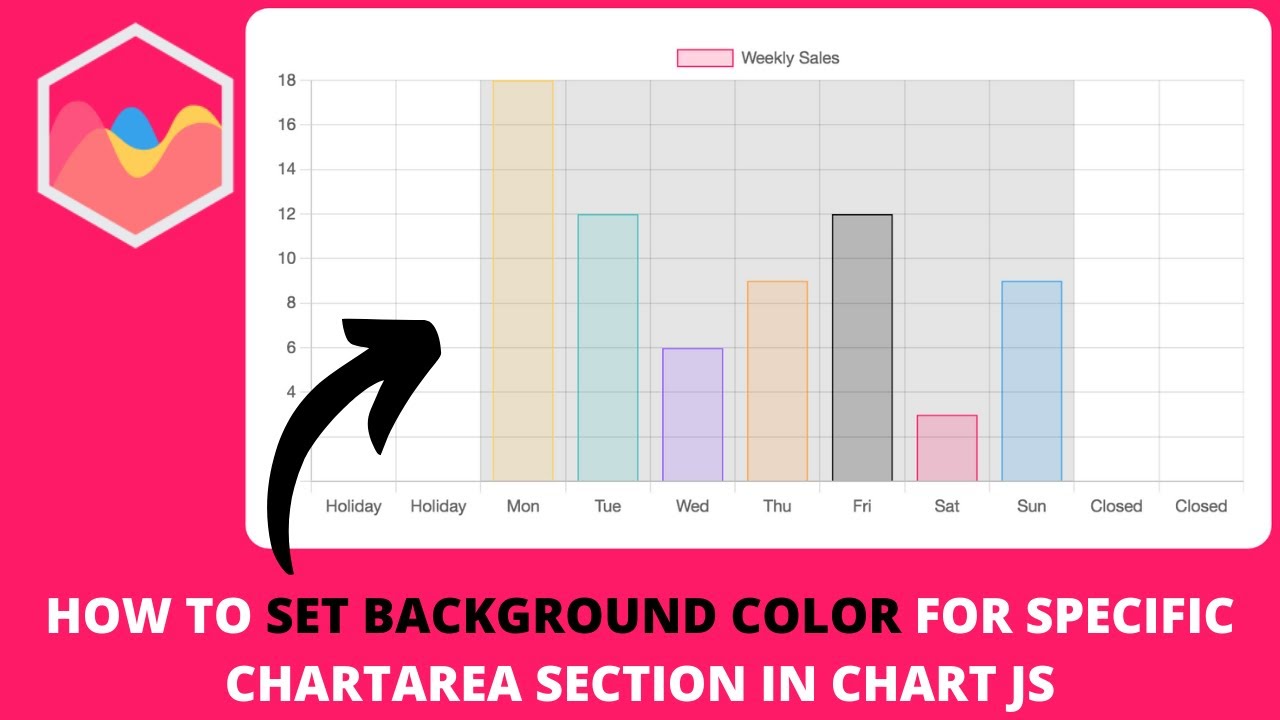
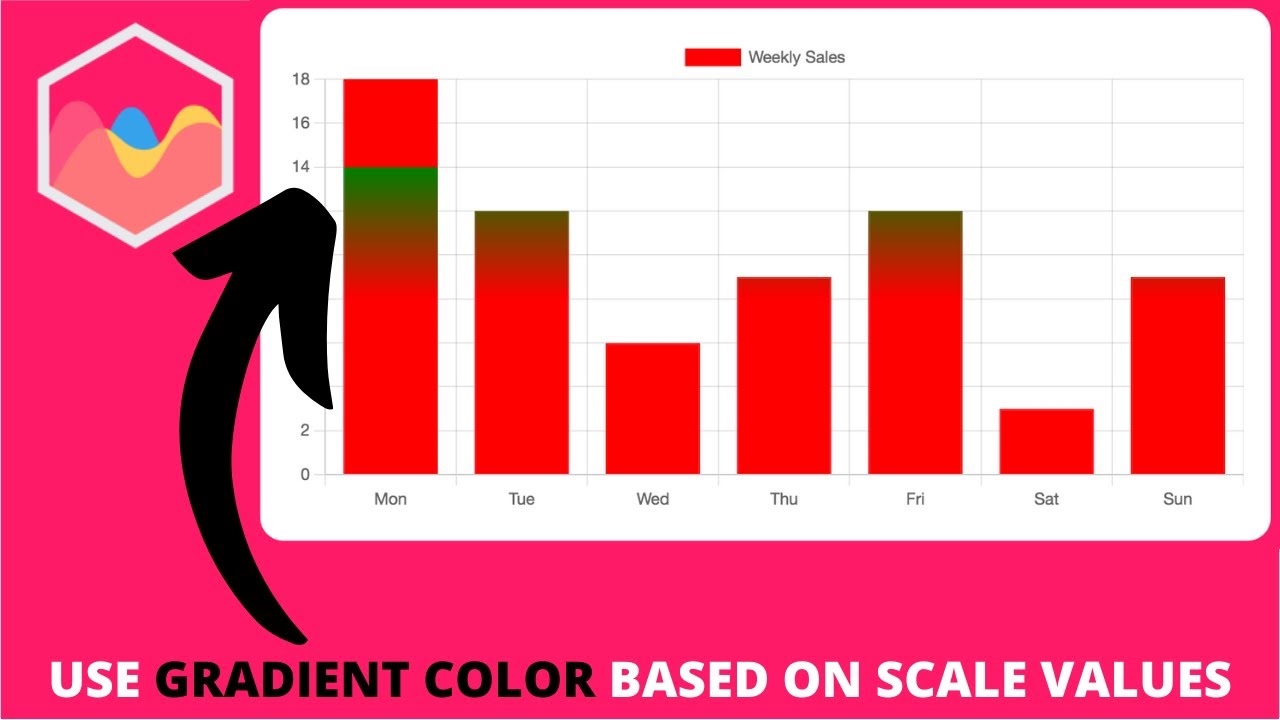
chart js area background color. Below a sample with fixed colors. We can implement the custom plugin through.

chart js area background color Chart.js canvas background configuration consists of setting options to control the visual appearance of the chart area. We can implement the custom plugin through. Both line and radar charts support a fill option on the dataset object which can be used to create space between two.











Both Line And Radar Charts Support A Fill Option On The Dataset Object Which Can Be Used To Create Space Between Two.
Chart.js canvas background configuration consists of setting options to control the visual appearance of the chart area. You need to implement a plugin to fill the canvas. Below a sample with fixed colors.
But Also Change The Background Color.
In chart.js, to set the background color of the chart area, you configure the dataset with a color value that defines the desired. Chart.js canvas background configuration consists of setting options to control the visual appearance of the chart area. For example zoom in or pan on to your chart.
How To Change The Chart Area Background Color Using Chart Js?
In some use cases you would want a background image or color over the whole canvas. We can implement the custom plugin through. We can implement the custom plugin through.
The Plugin Allows You To Enhance Your Chart.
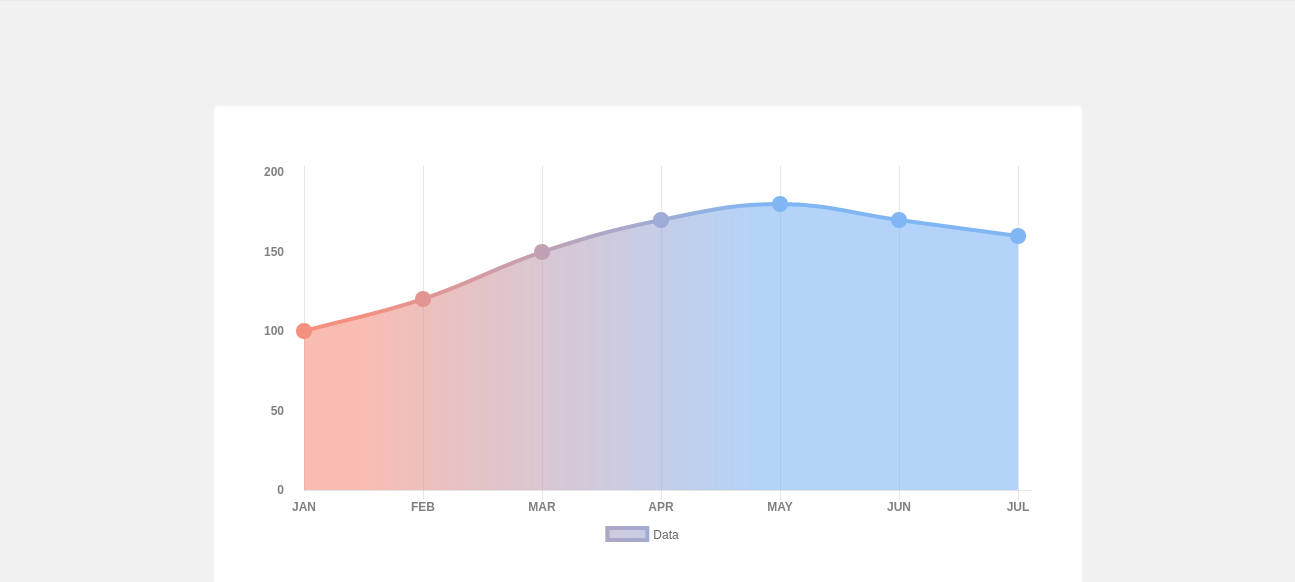
I want my chart looks like this.