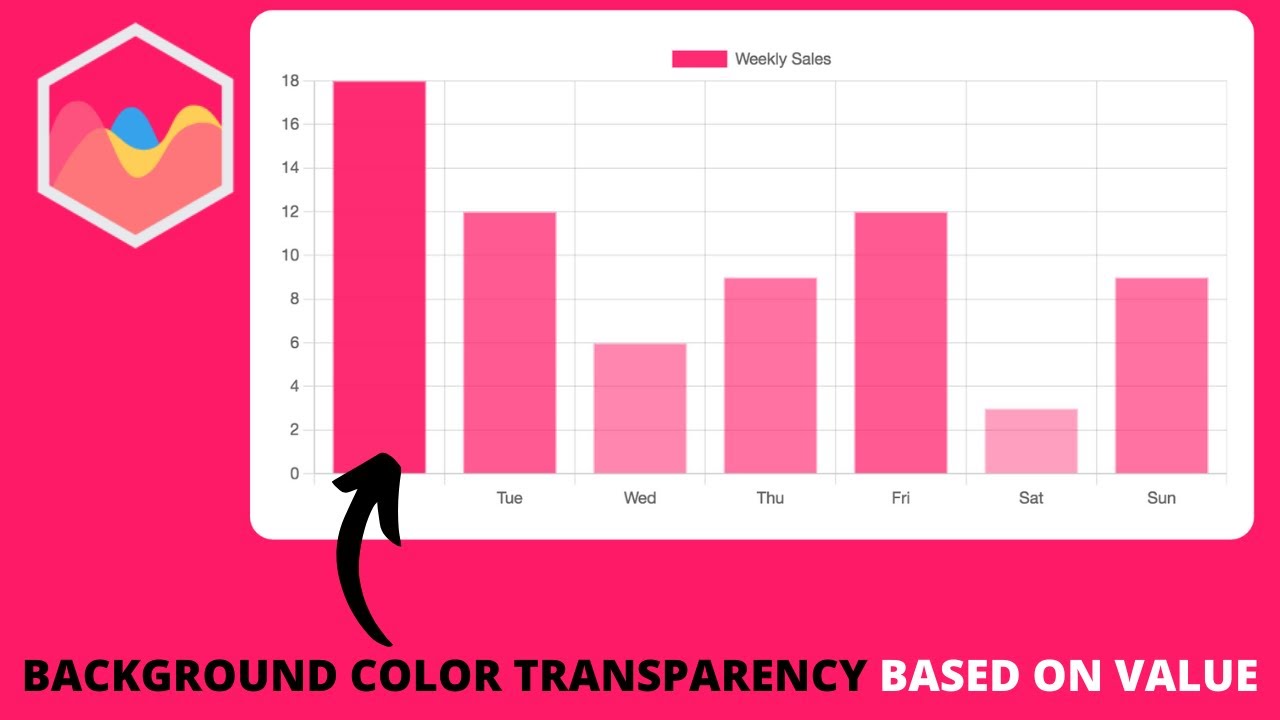
chart js background color dynamic. For example, this will randomize the order of the background colors: Chart.js canvas background configuration consists of setting options to control the visual appearance of the chart area.

chart js background color dynamic We can implement the custom plugin through. Per the api, chart.js allows you to pass in an array of colors (instead of just a simple color) in your bar chart dataset for. For example, this will randomize the order of the background colors:












Every Time A New Data Was Populated I Had To Add New Color Values For That Label And Data Manually, After Spending About 1.5 Hours On The Internet, I Finally Found A Solution To.
In chart.js, to set the background color of the chart area, you configure the dataset with a color value that defines the desired background color. We can implement the custom plugin through. Per the api, chart.js allows you to pass in an array of colors (instead of just a simple color) in your bar chart dataset for.
Chart.js Canvas Background Configuration Consists Of Setting Options To Control The Visual Appearance Of The Chart Area.
Yes, you can do this using a javascript function. In some use cases you would want a background image or color over the whole canvas. ['q1', 'q2', 'q3', 'q4'], datasets:.
This Color Will Then Be Applied To The.
For example, this will randomize the order of the background colors: