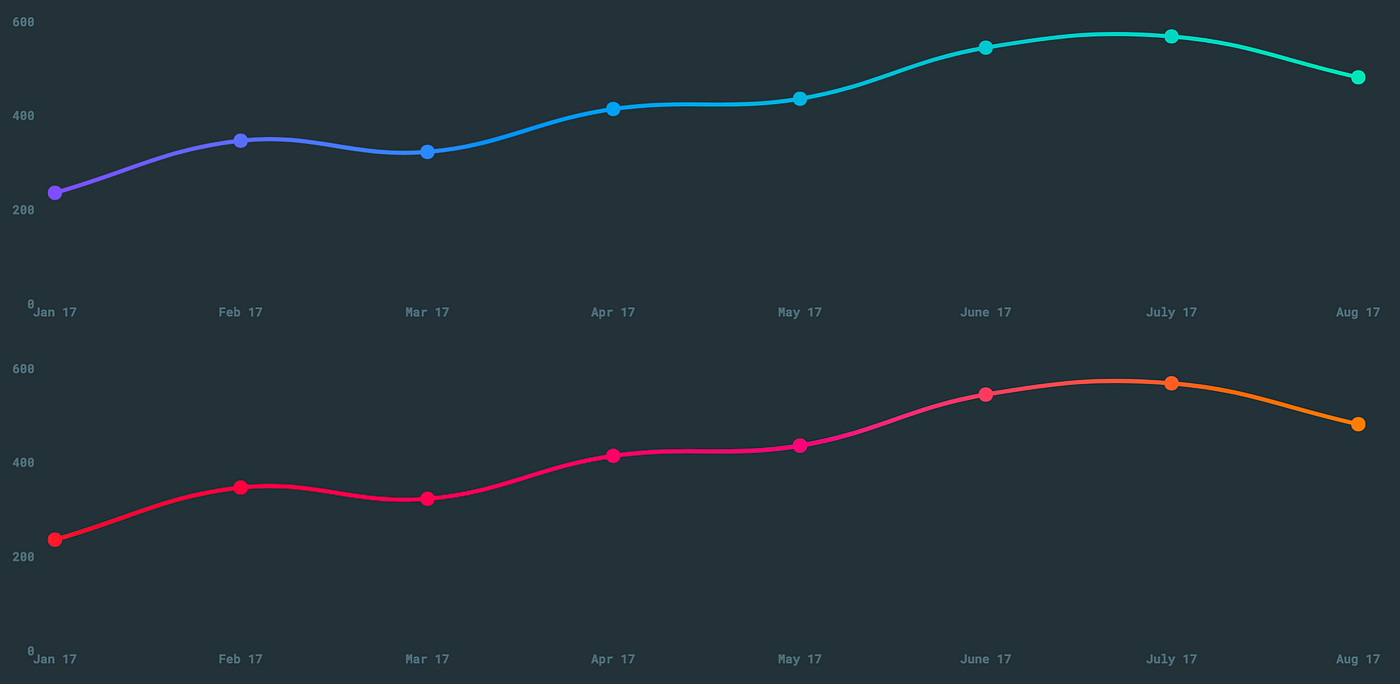
chart js background color function. In chart.js, to set the background color of the chart area, you configure the dataset with a color value that defines the desired background color. In chart.js most charts (including mine) have quite similar colors and layout.

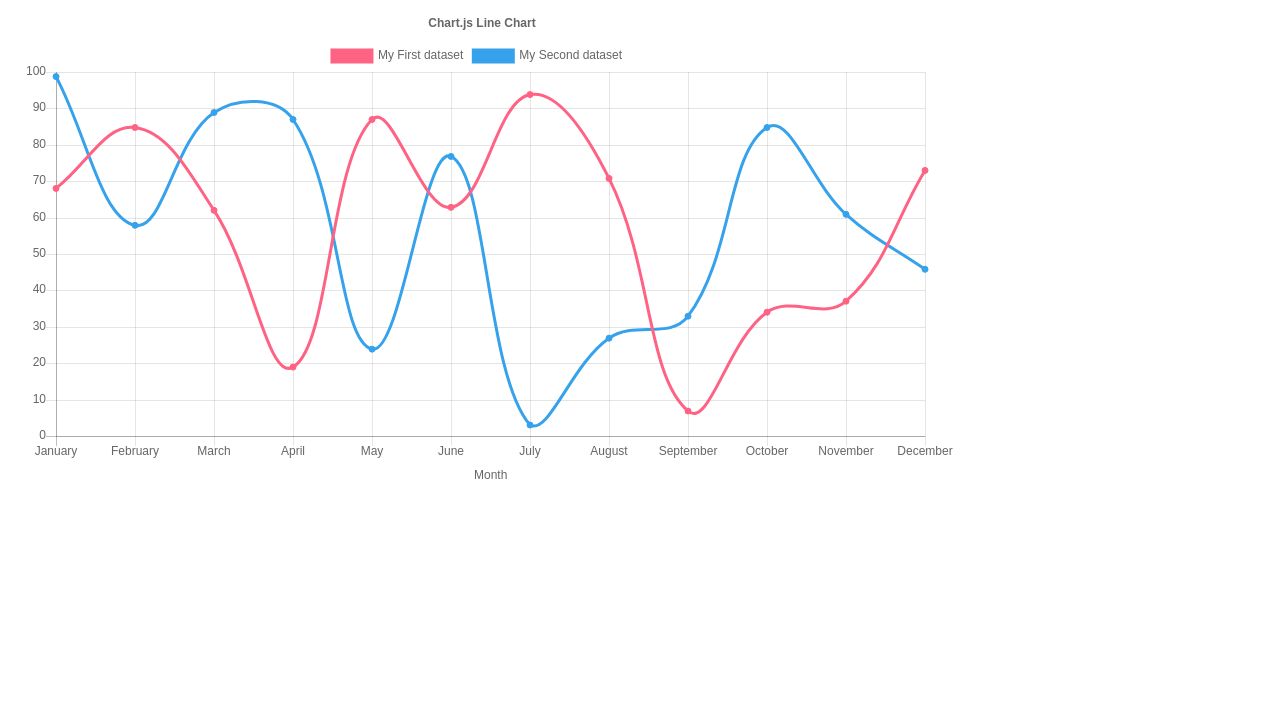
chart js background color function For example zoom in or pan on to your chart. Chart.js will use the global default color, if you haven’t specified any color and if the chart needed color. In chart.js most charts (including mine) have quite similar colors and layout.












This Color Will Then Be Applied To The.
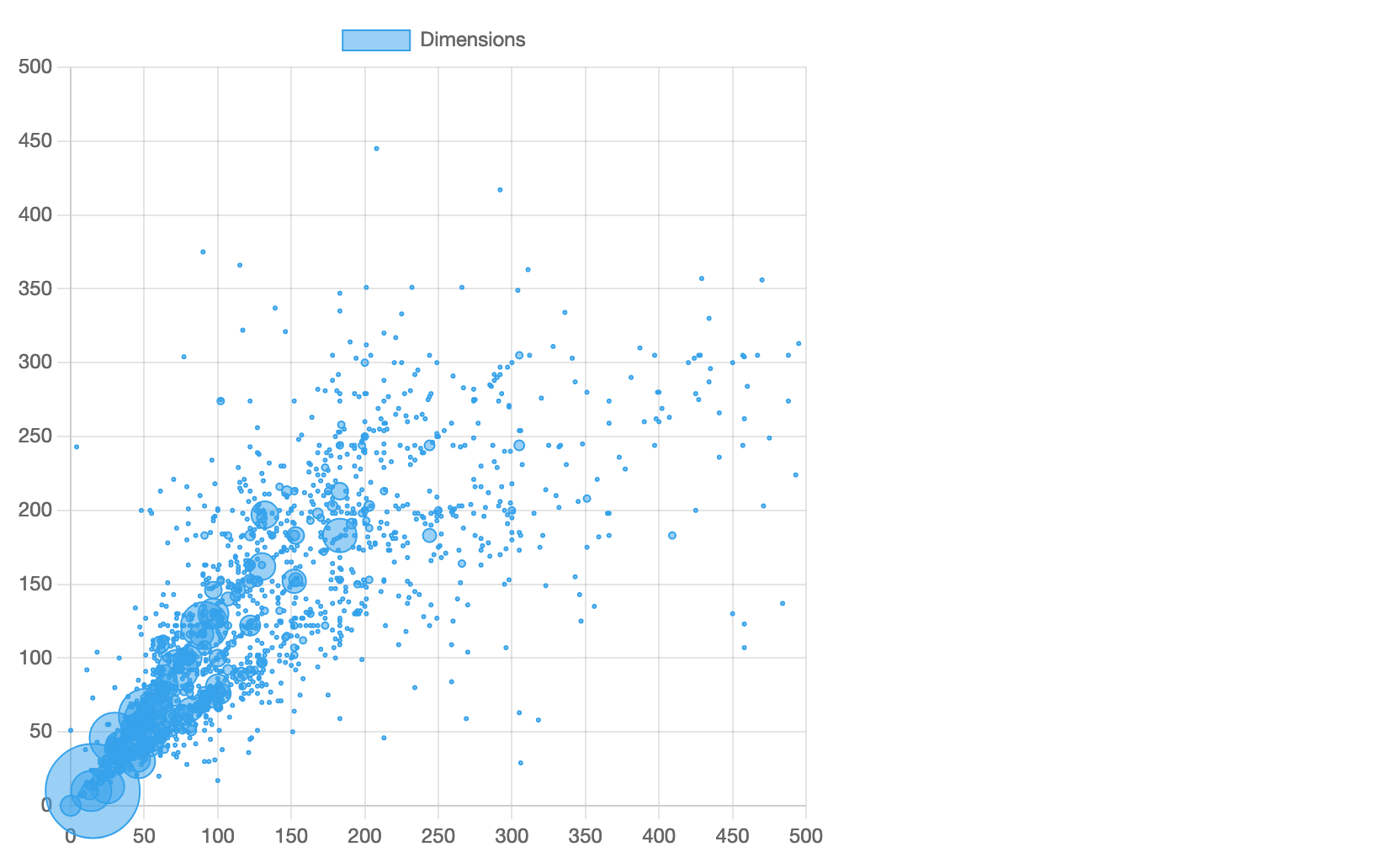
The plugin allows you to enhance your chart. With just a few lines of code, you can change. For example zoom in or pan on to your chart.
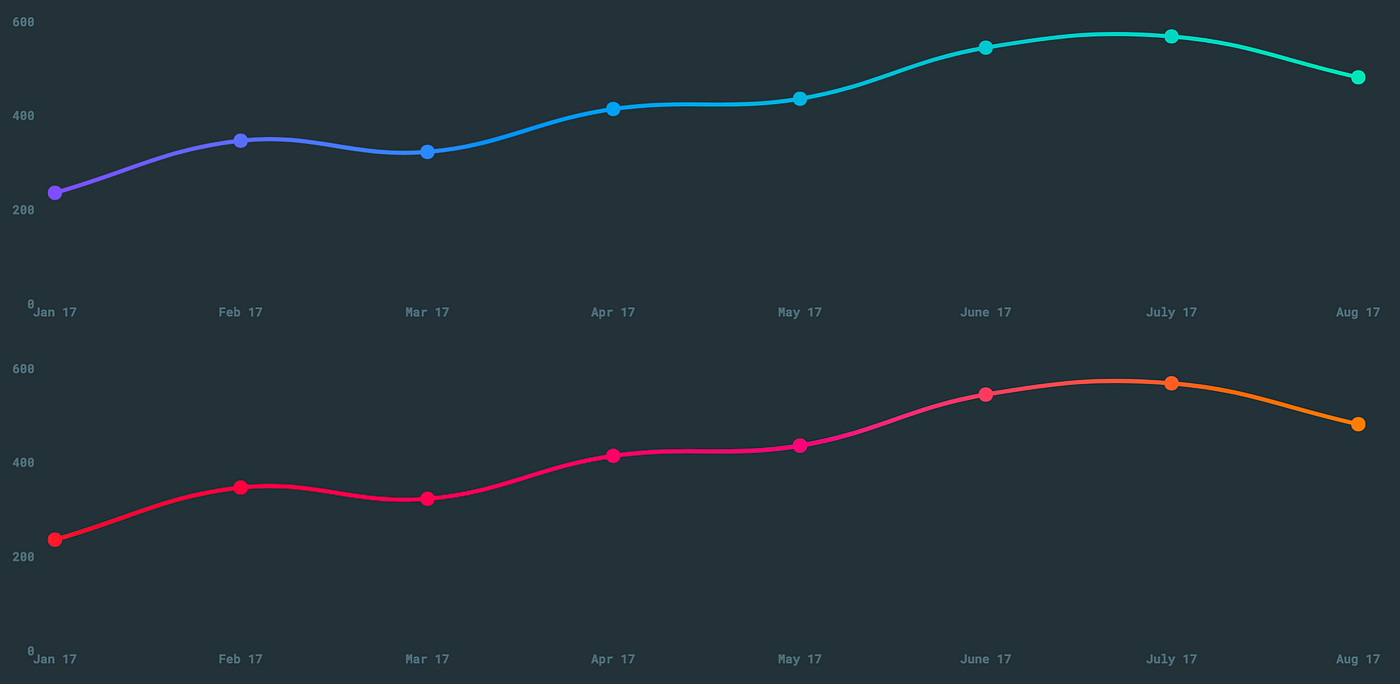
In Chart.js Most Charts (Including Mine) Have Quite Similar Colors And Layout.
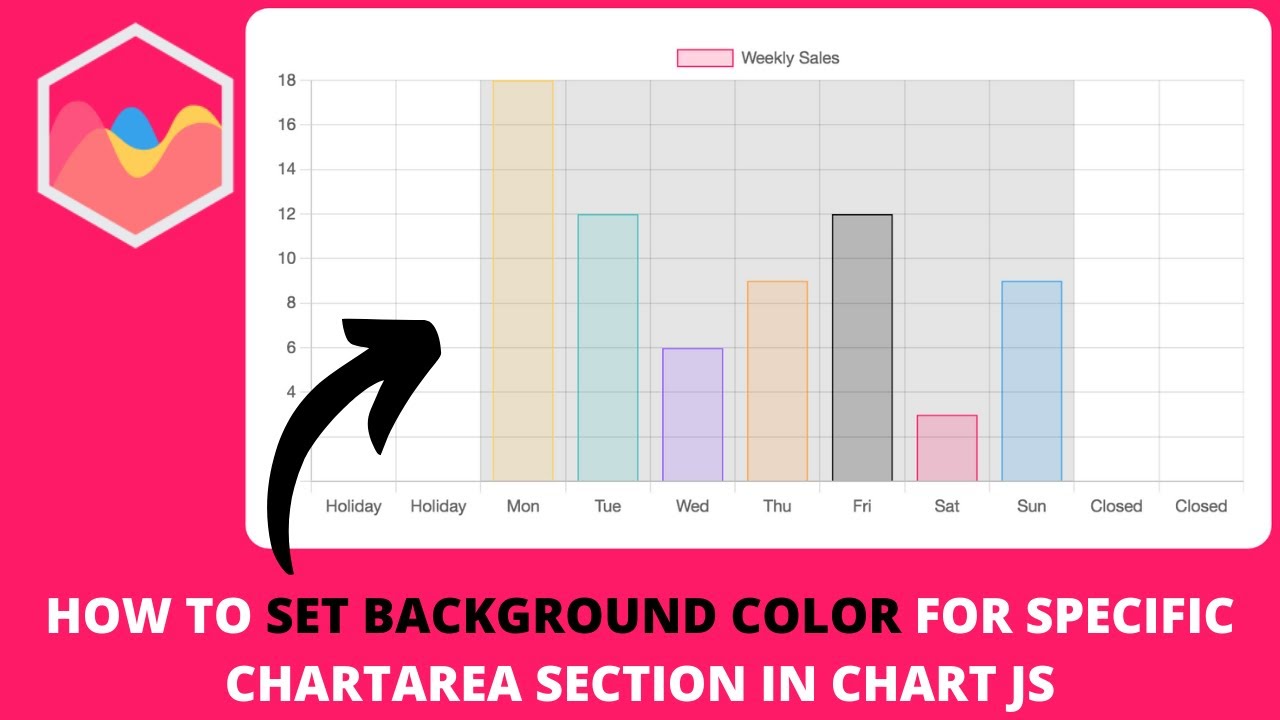
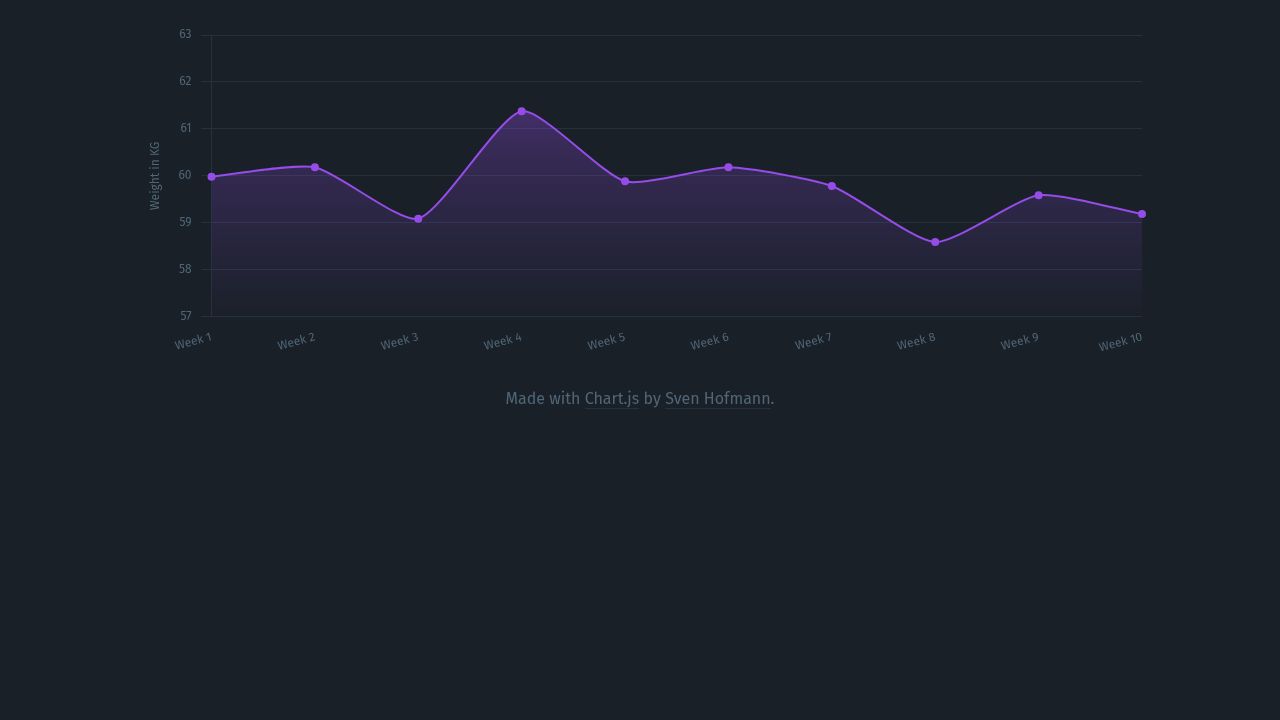
In some use cases you would want a background image or color over the whole canvas. This is fine if the goals is to display and communicate the data visually. Chart.js canvas background configuration consists of setting options to control the visual appearance of the chart area.
We Can Implement The Custom Plugin Through.
But also change the background color. The following table provides the 3 color options that are stored in chart.defaults −. In chart.js, to set the background color of the chart area, you configure the dataset with a color value that defines the desired background color.