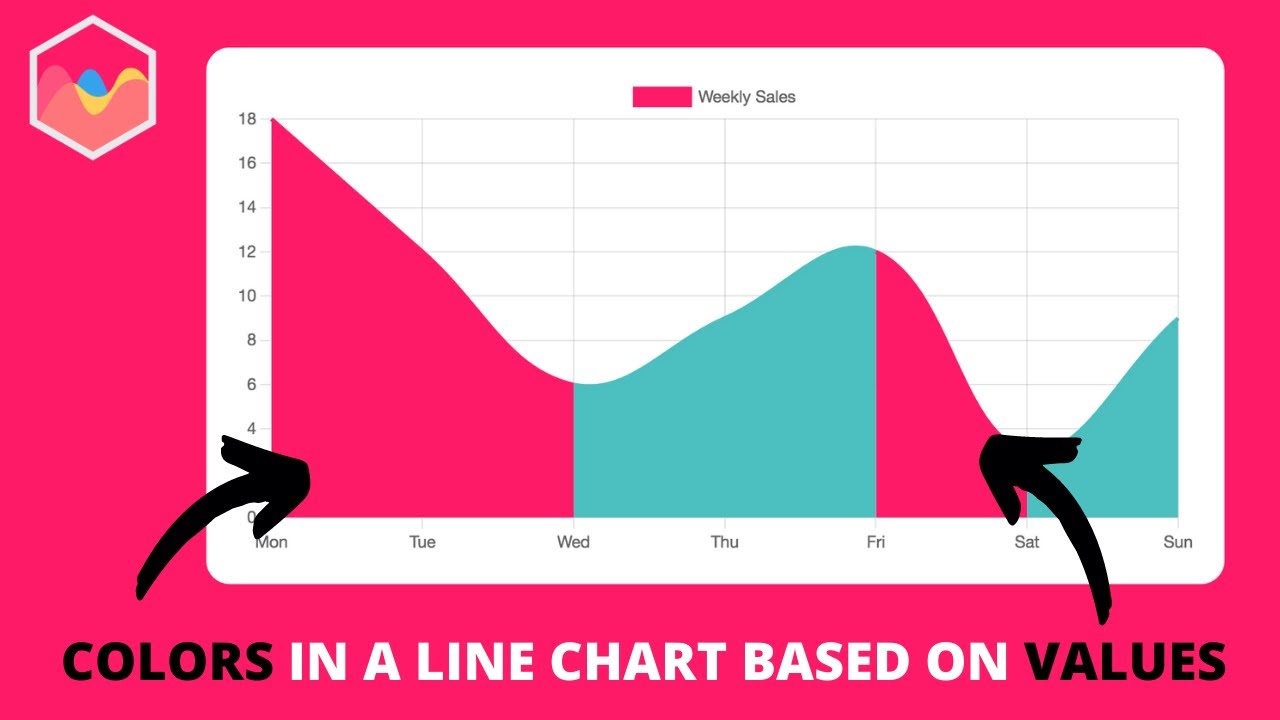
chart js pattern fill. # line chart boundaries data config setup actions const data = { labels: This module allows us to set colors in a chart as.
chart js pattern fill This module allows us to set colors in a chart as. # line chart boundaries data config setup actions const data = { labels: Patterned backgrounds in chart.js can be achieved using the patternomaly library.








'%2CborderColor:'rgb(255%2C150%2C150)'%2Cdata:[-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10]%2Clabel:'Dataset'%2Cfill:'origin'}]}})


Var Chartcolors = { Red:
Is there a way to do this? Patterned backgrounds in chart.js can be achieved using the patternomaly library. # line chart boundaries data config setup actions const data = { labels:
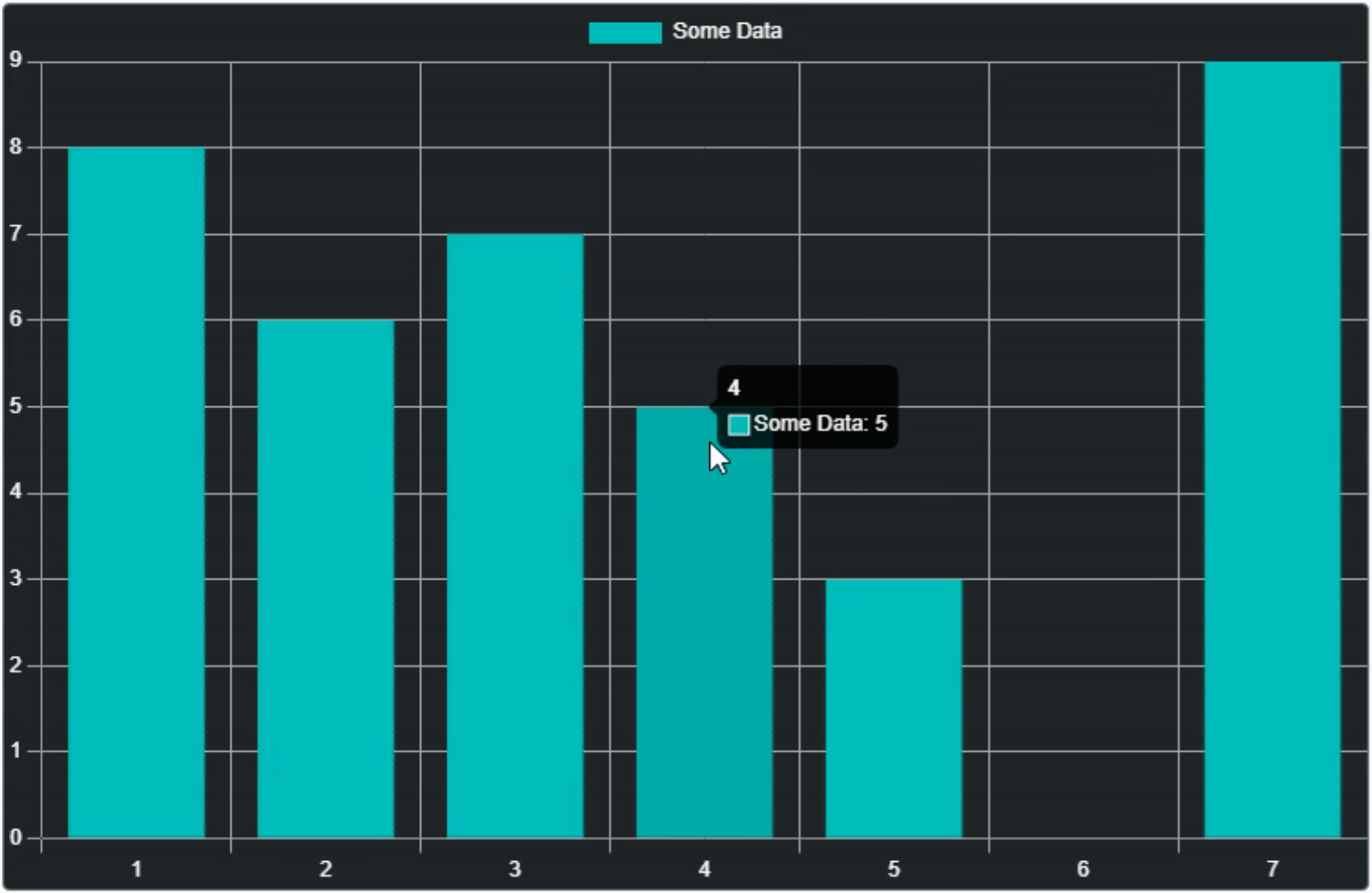
A Common Example Would Be To Stroke All The Bars In A Bar Chart With The Same Colour But Change The Fill Per Dataset.
Import [name] from '@jsfiddle/[username]/[fiddle].js' css import: This module allows us to set colors in a chart as. I am trying to fill a bar graph with stripes so that it looks like the attached image.