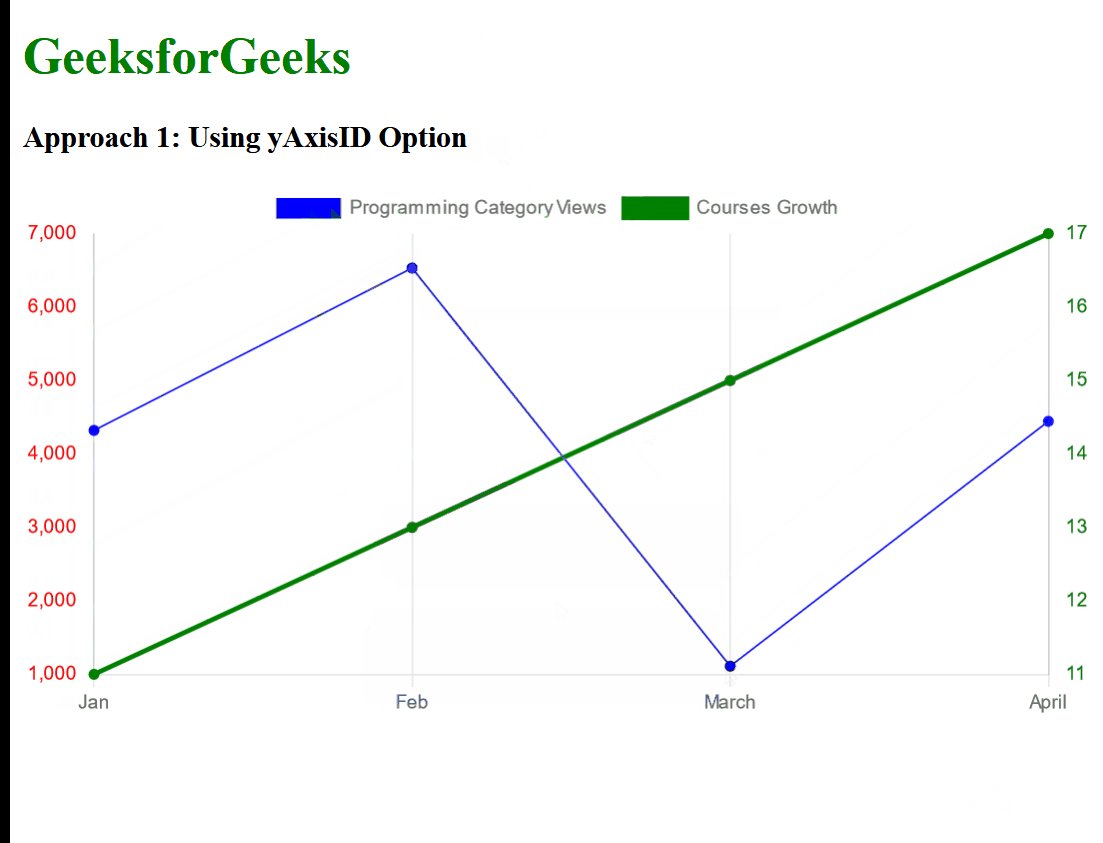
chart js y axis range. True // minimum value will be 0. Using the min and max properties:

chart js y axis range Cartesian axes are used for line, bar, and bubble charts. It has configuration options like, title,. Using the min and max properties:












It Has Configuration Options Like, Title,.
In the scales configuration object, you can. 0, // minimum will be 0, unless there is a lower value. Cartesian axes are used for line, bar, and bubble charts.
The Linear Scale Is Used To Chart Numerical Data.
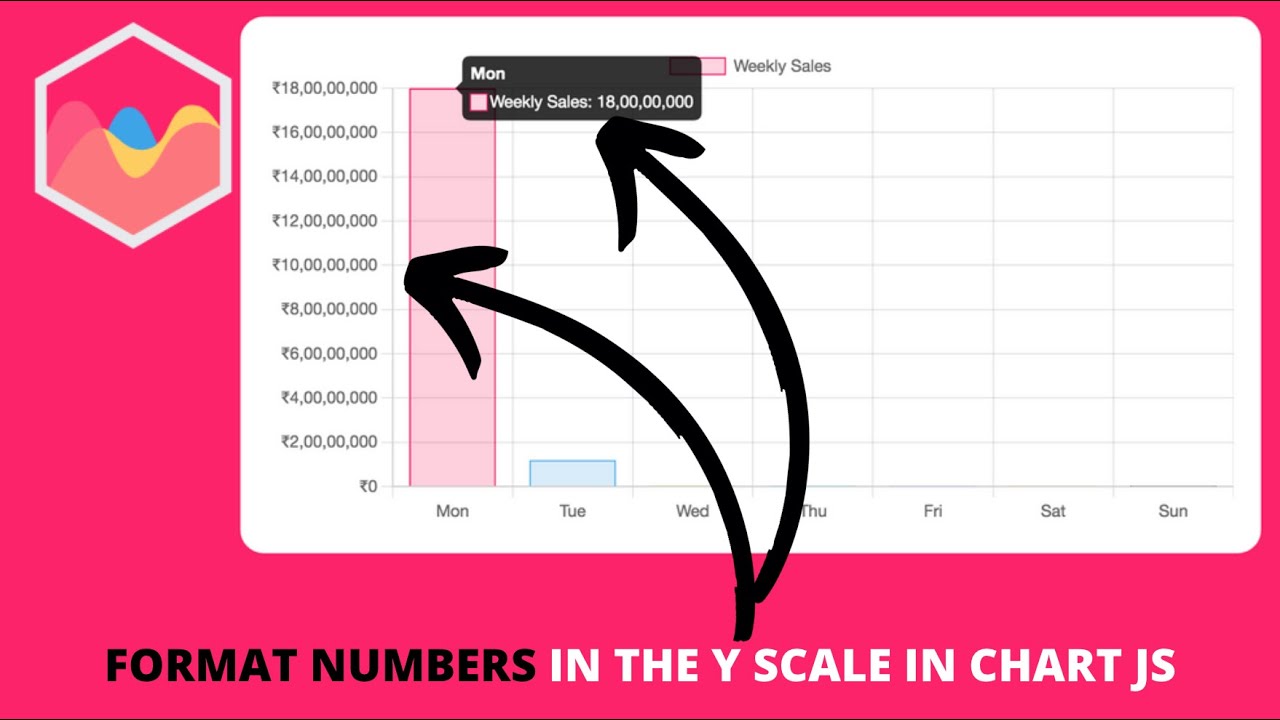
Using the min and max properties: For chart.js v2 (beta), use: Chart.js provides various options for customizing labels on both the x and y axes, as well as other types of axes like radial axes.
True // Minimum Value Will Be 0.
Axes that follow a cartesian grid are known as 'cartesian axes'.