chart js y axis step size. If the max value is 10, the ticks are 0, 2.5, 5, 7.5, 10). Simple html5 charts using the tag.

chart js y axis step size This way, you can determine how many grid lines should be drawn on the chart. Contribute to chartjs/chart.js development by creating an account on github. Hey guys, i want to make the y axis ticks be in the step size of the max value (e.g.












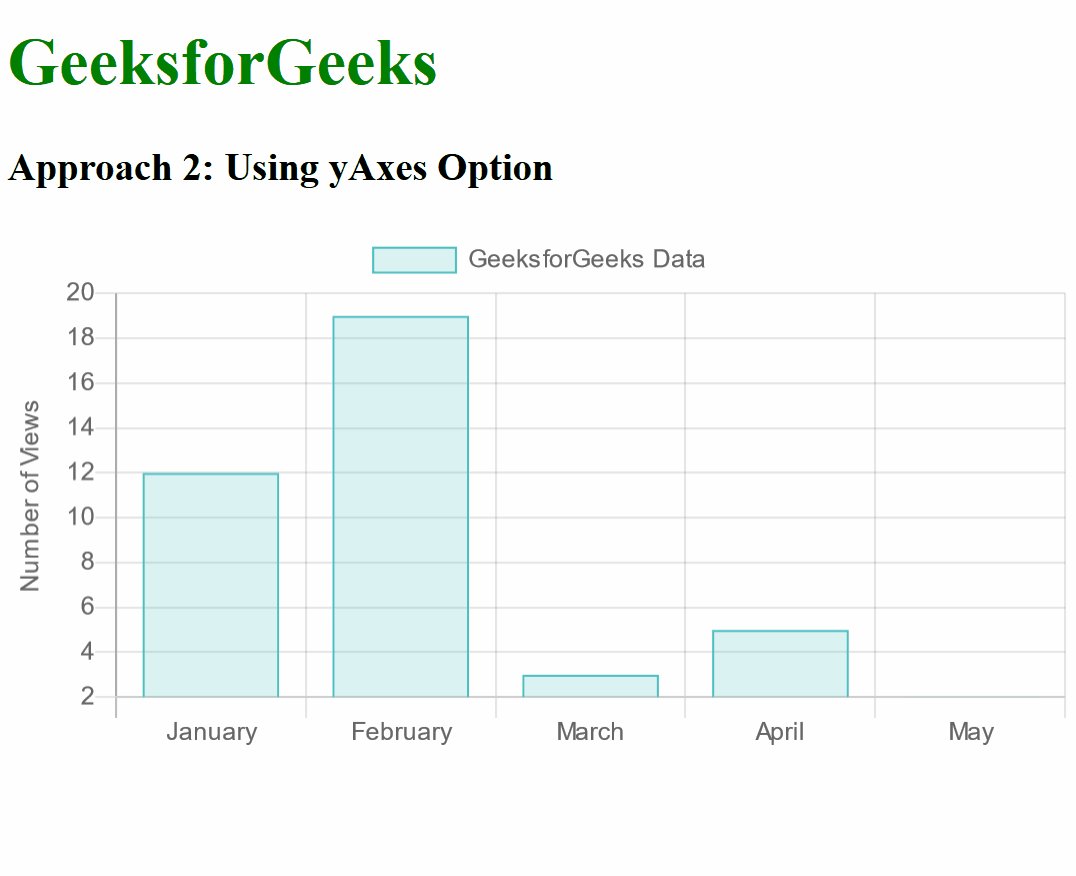
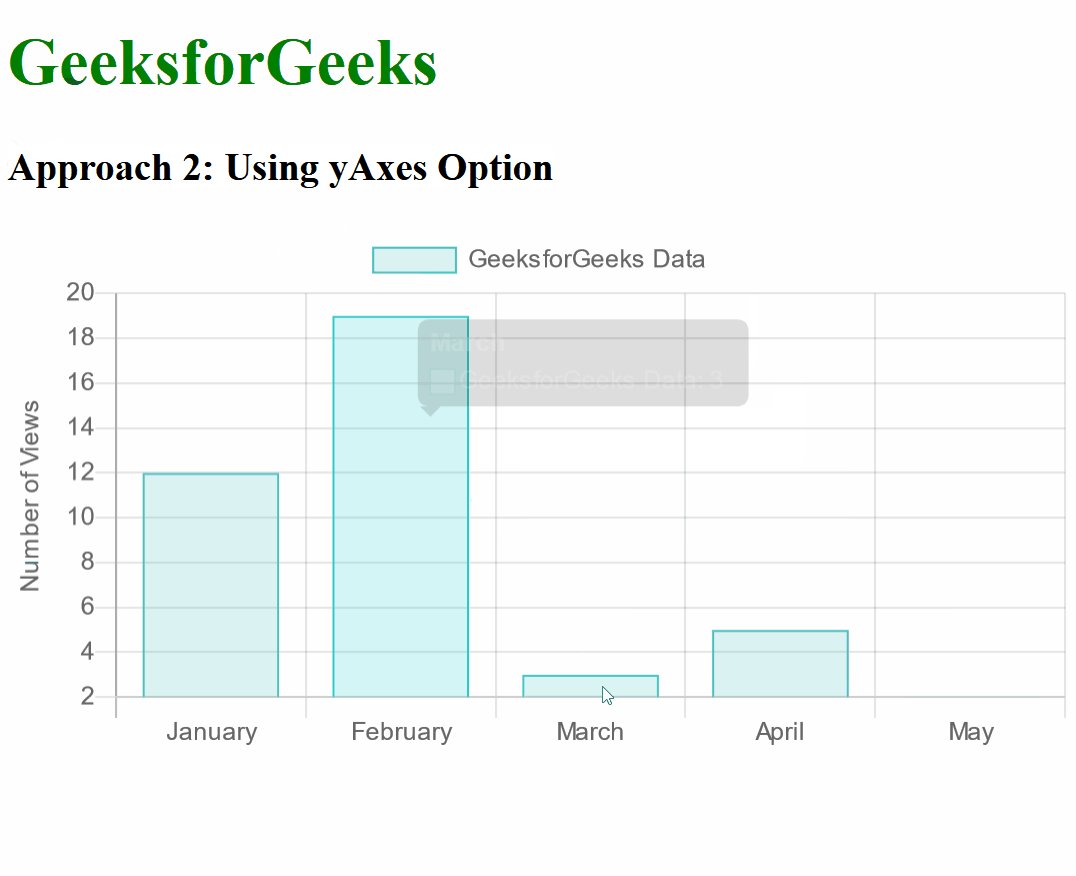
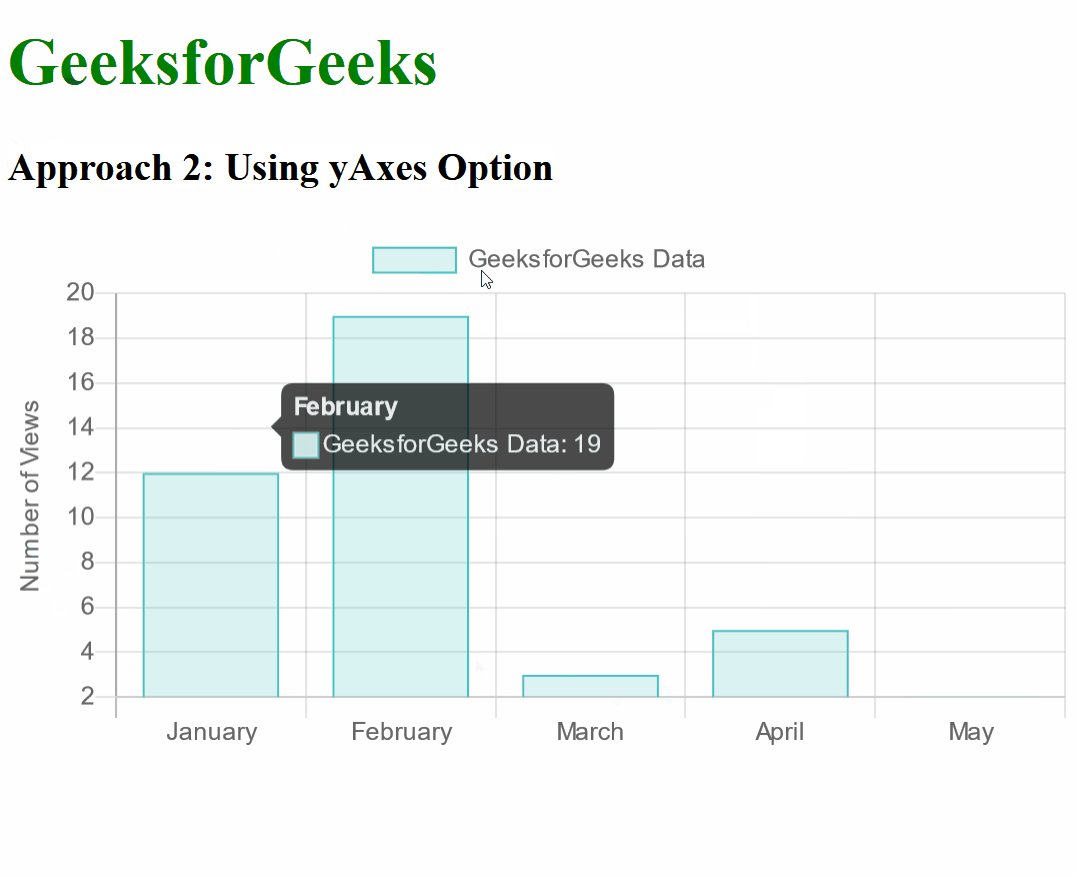
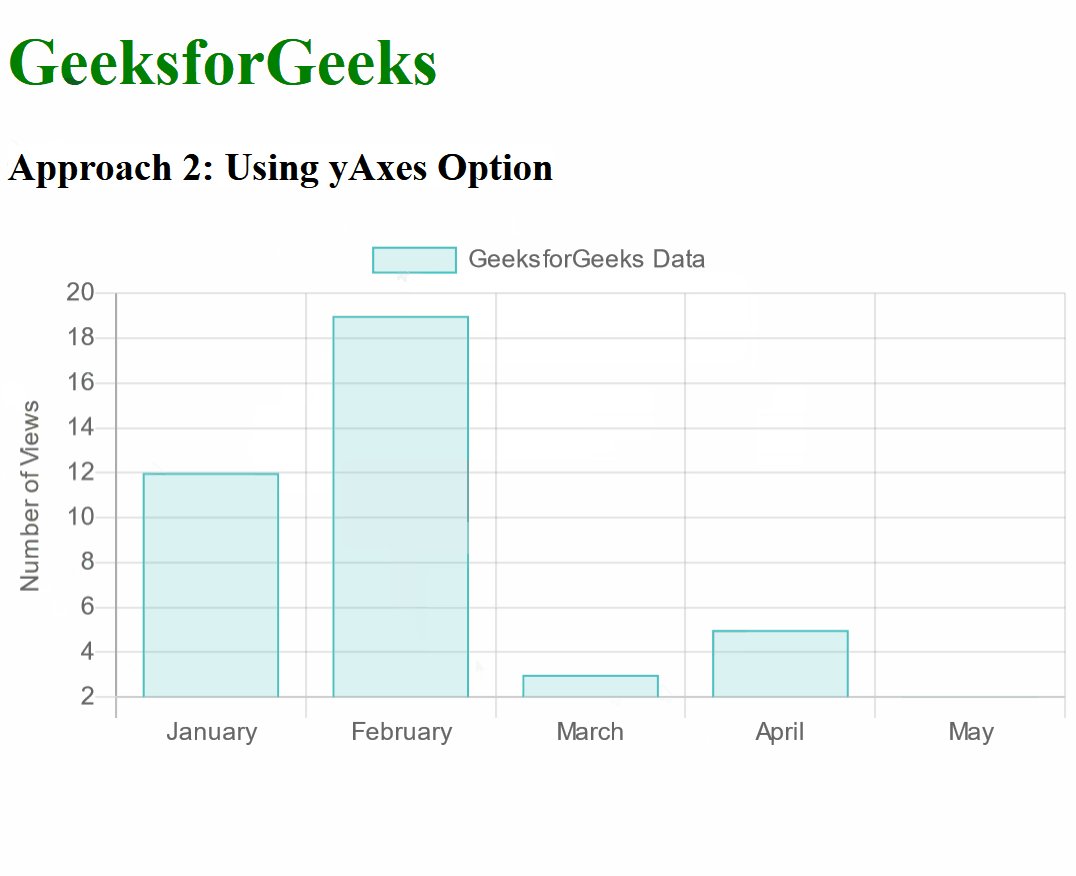
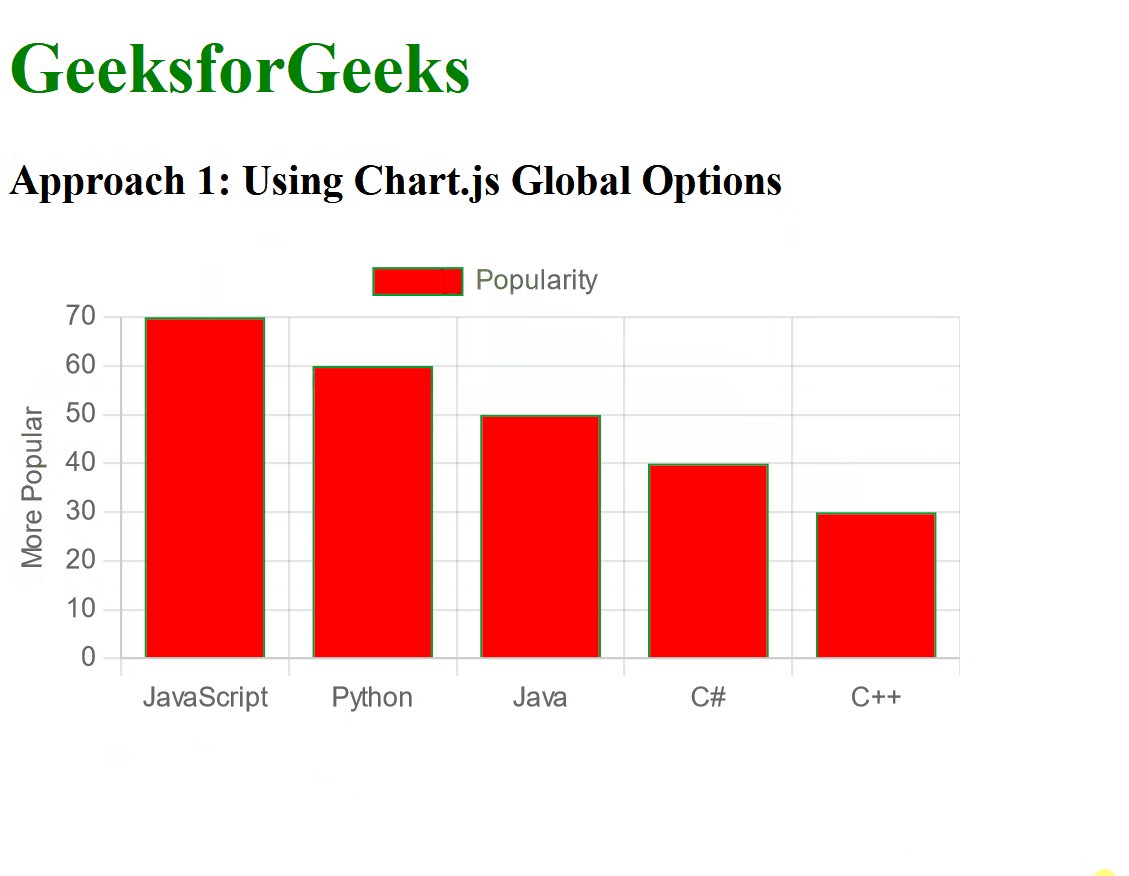
Straight From The Samples (Linear Scale, Step Size):
If not set, the ticks are. They are used to determine how data maps to a pixel value on the chart. Axes are an integral part of a chart.
Hey Guys, I Want To Make The Y Axis Ticks Be In The Step Size Of The Max Value (E.g.
If the max value is 10, the ticks are 0, 2.5, 5, 7.5, 10). By setting a stepsize value. Simple html5 charts using the tag.
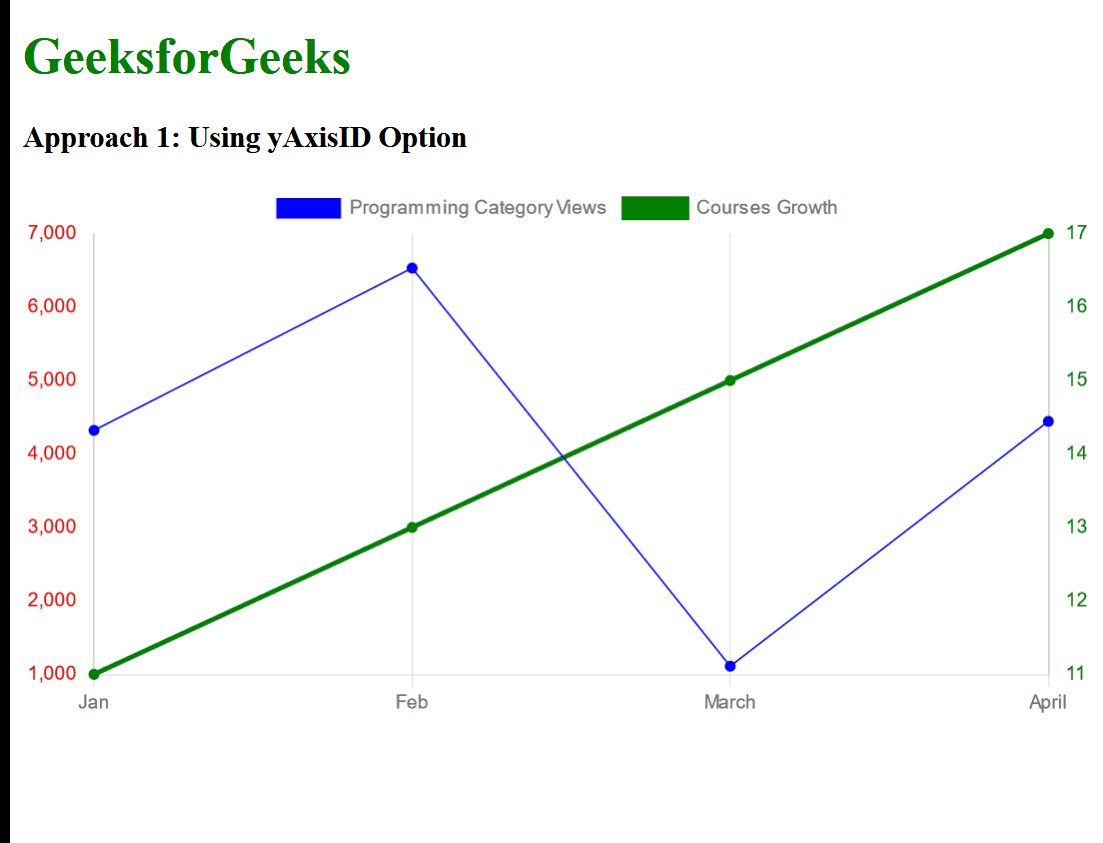
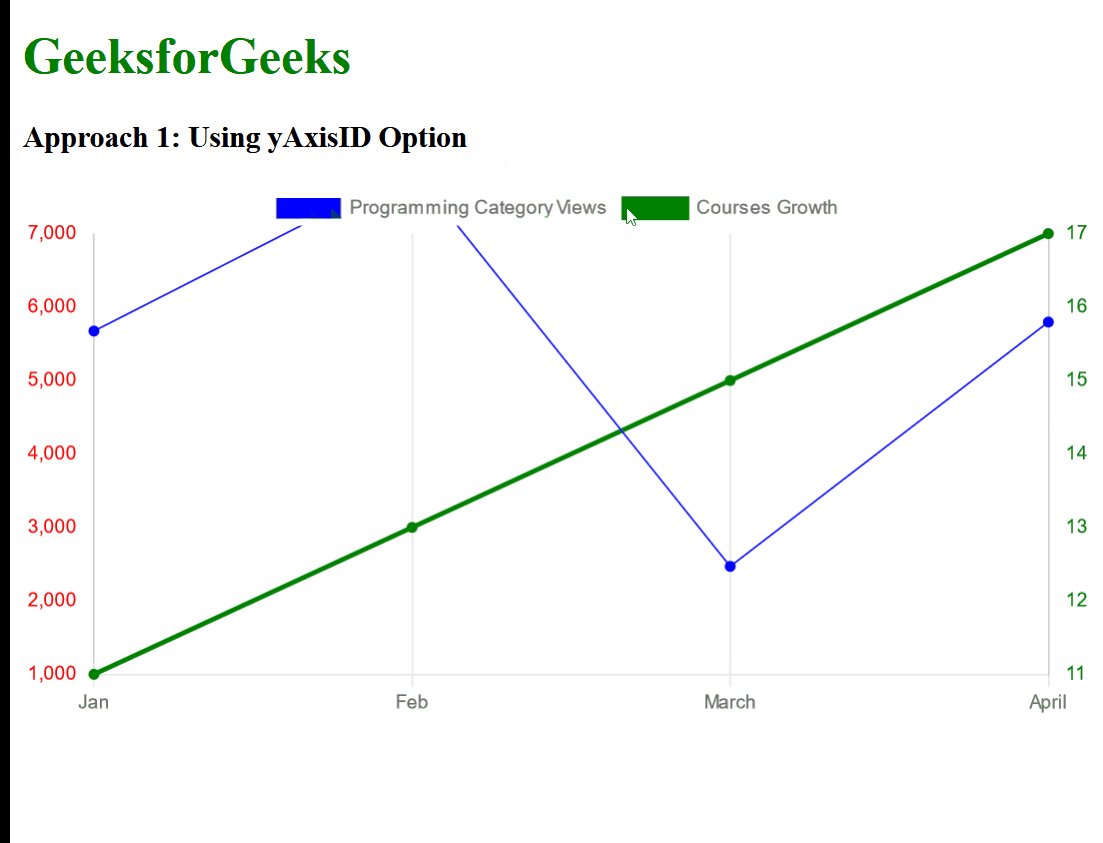
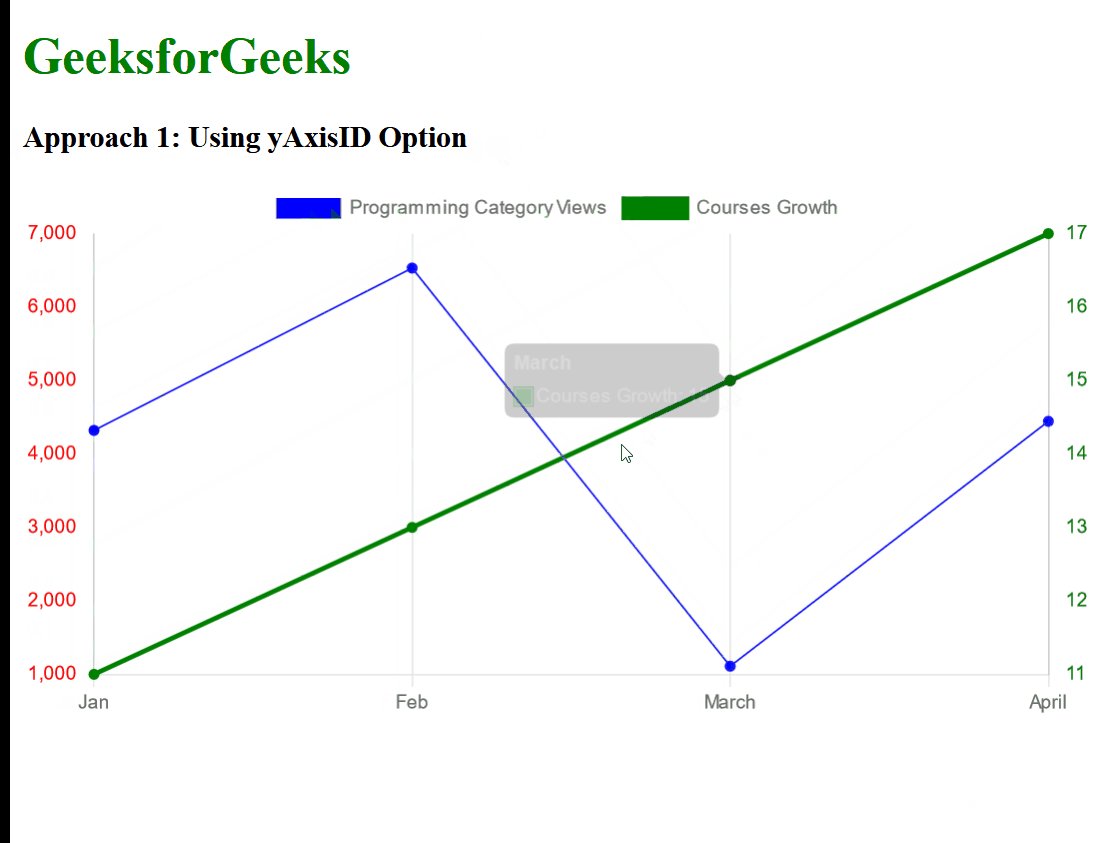
You Can Specify The Minimum And Maximum Value For Scales Using The Min And Max Keys.
If set, the scale ticks will be enumerated by multiple of stepsize, having one tick per increment. Contribute to chartjs/chart.js development by creating an account on github. The step size of the scales can be controlled using the stepsize property.