chart primeng example. Chart components are based on charts.js 3.3.2+, an open source html5 based charting library. Chart components are based on charts.js 3.3.2+, an open source html5 based charting library.
chart primeng example Primeng supports chart components based on charts.js 2.7.x, an open source html5 based charting library. To begin with, first you must install the charts.js. Chart components are based on charts.js 3.3.2+, an open source html5 based charting library.










Starter Project For Angular Apps That Exports To The Angular Cli
Chart components are based on charts.js 3.3.2+, an open source html5 based charting library. To begin with, first you must install the charts.js. To begin with, first you must install the charts.js.
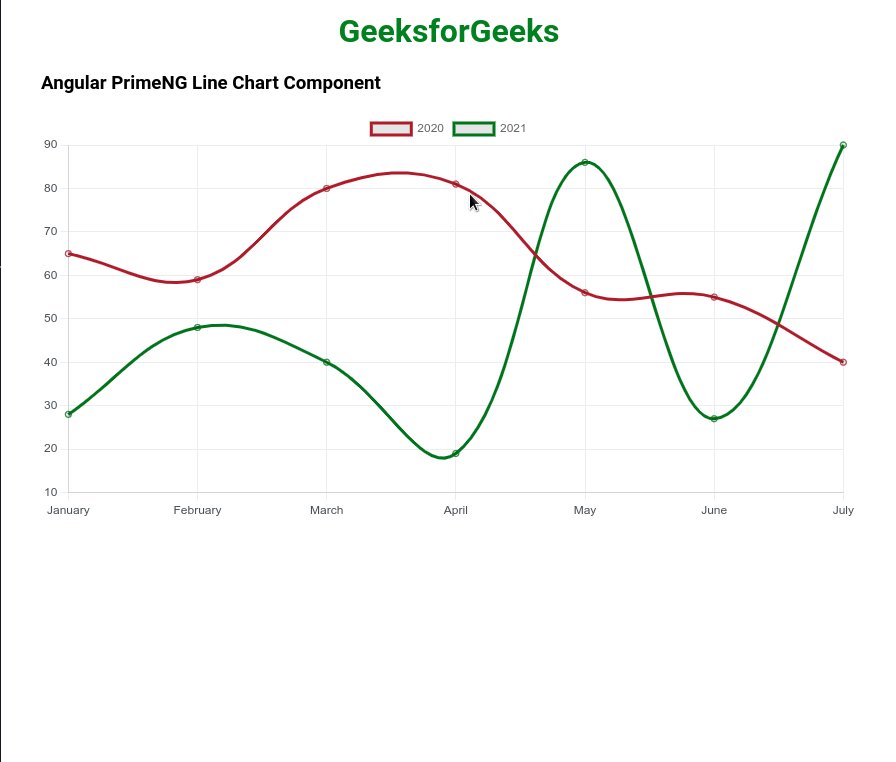
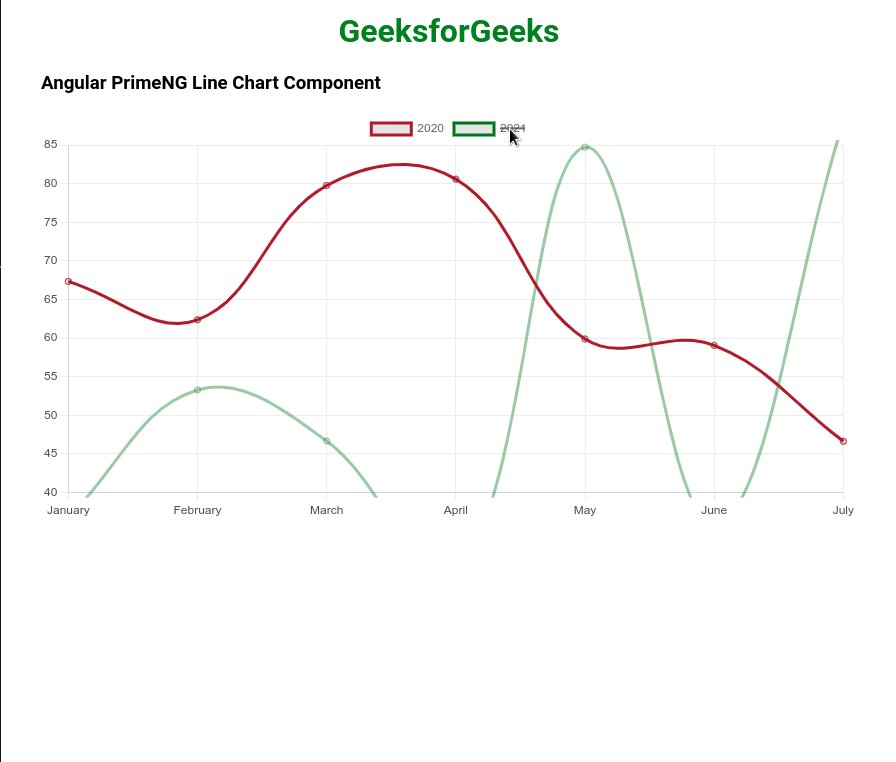
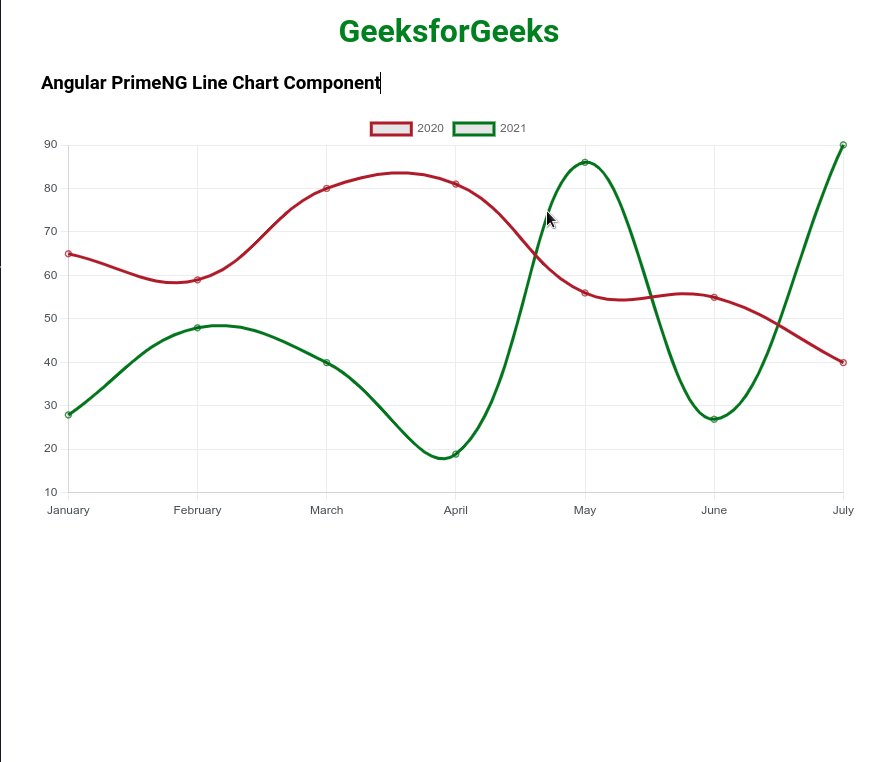
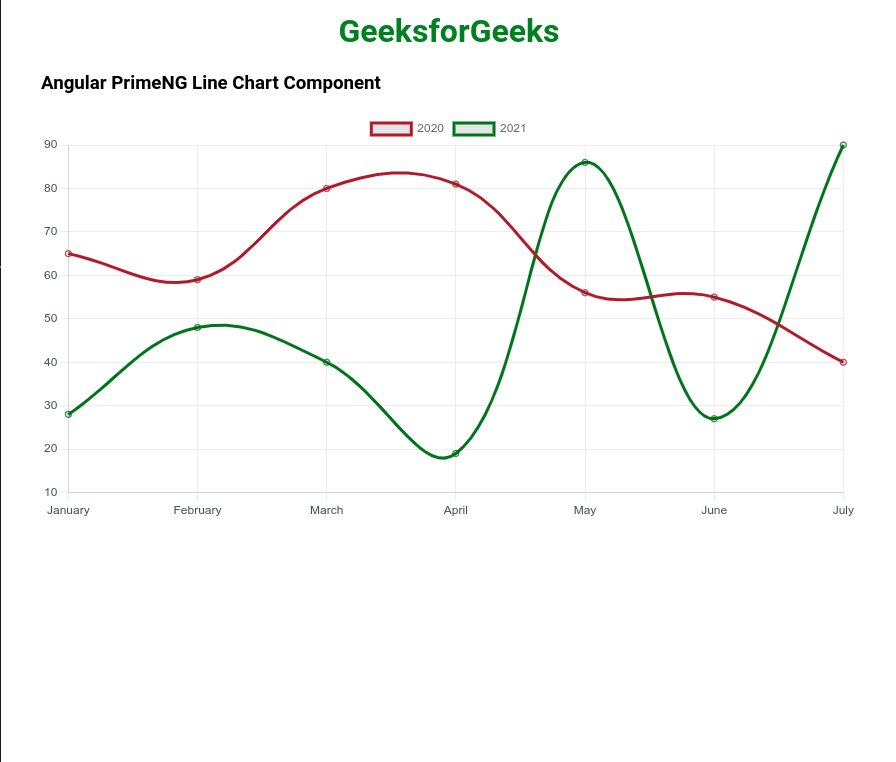
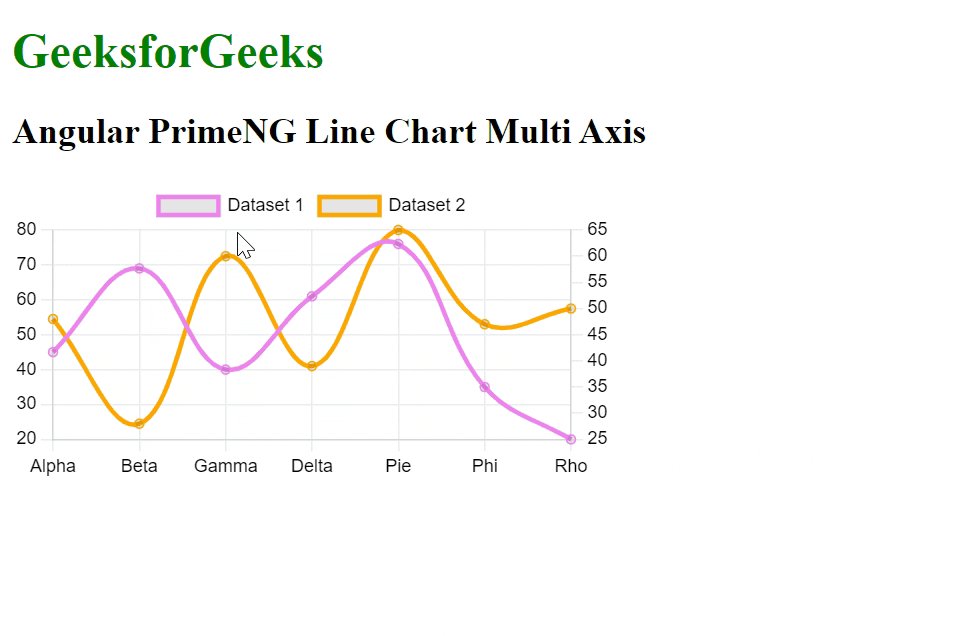
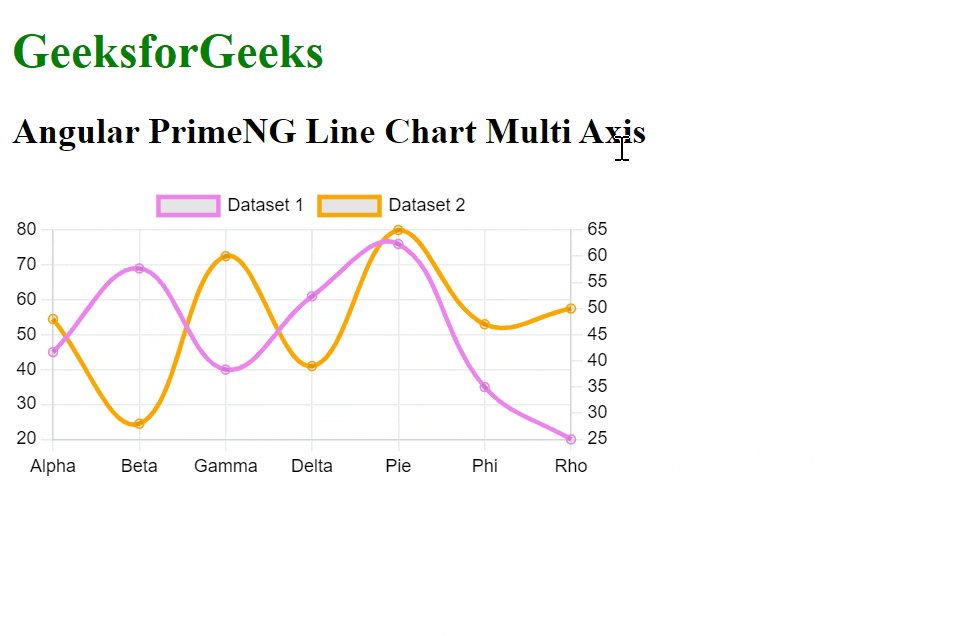
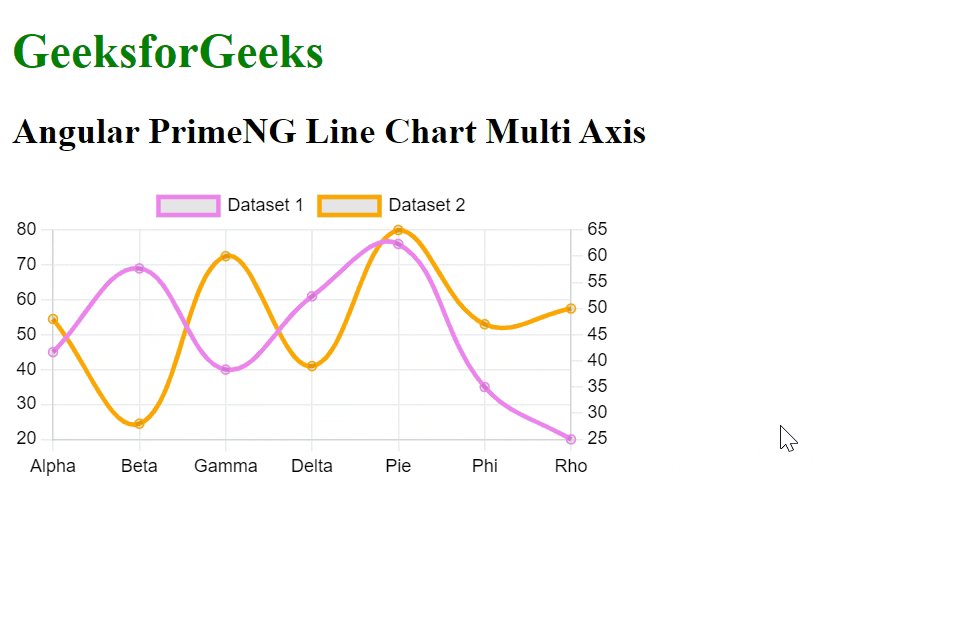
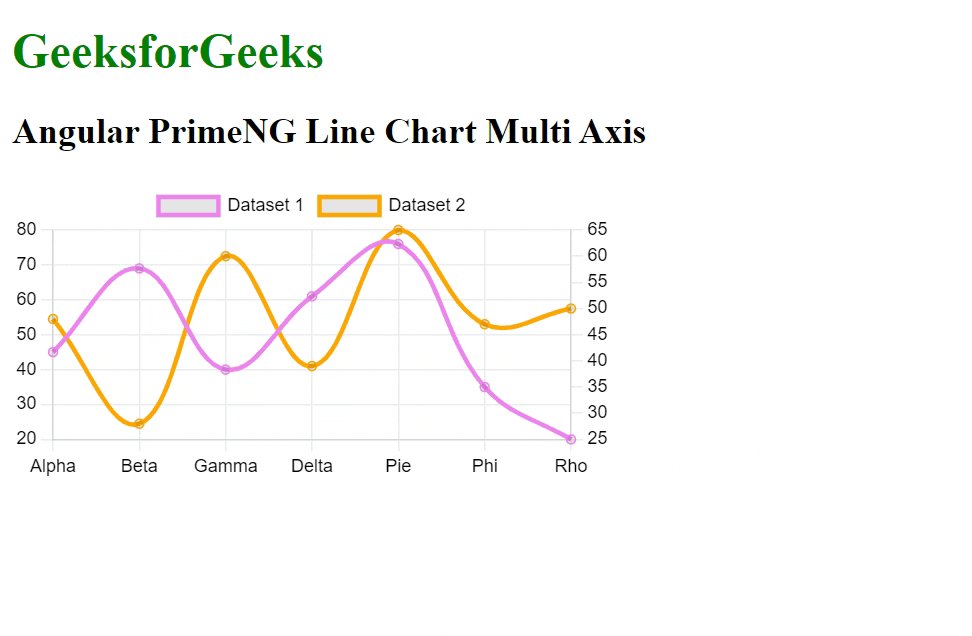
In This Article, We Are Going To Learn Angular Primeng Line Chart Component.
A line chart or line graph is a type of chart used to display information as a series of data points that. Angular primeng chart component facilitates the various chart designs that depict the data in different graphical representations. Chart components are based on charts.js 3.3.2+, an open source html5 based charting library.
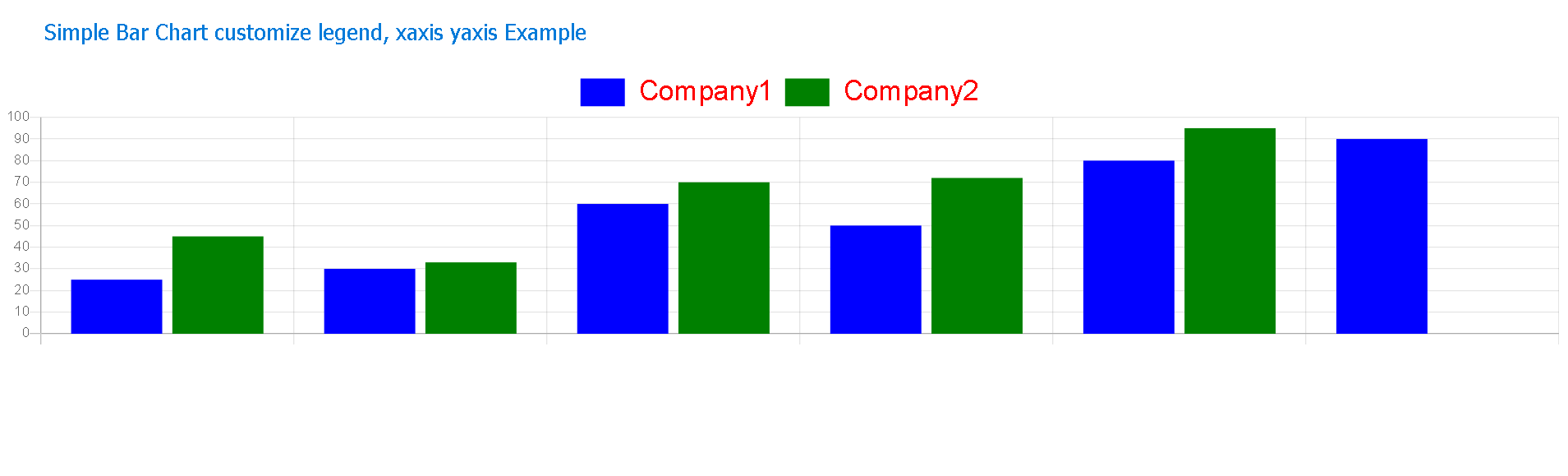
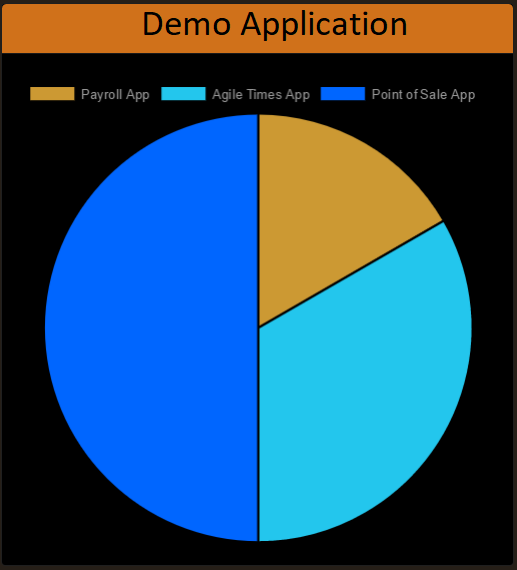
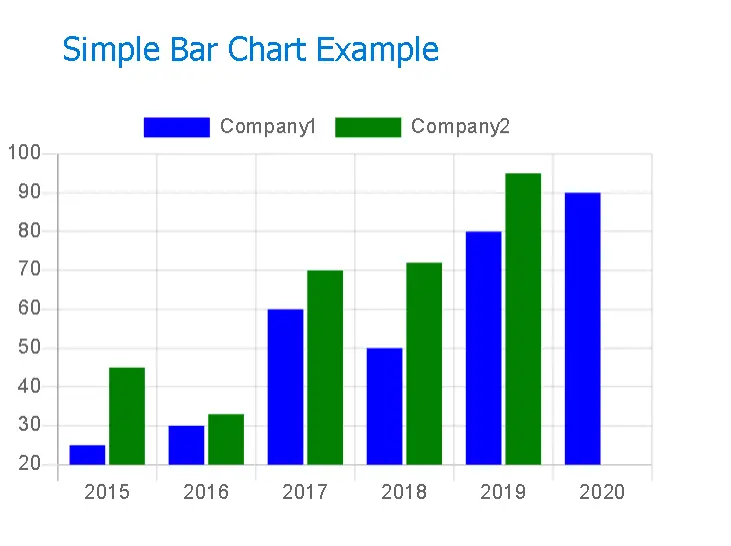
Chart Type Is Defined Using The Type Property That Accepts Pie, Doughtnut, Line, Bar, Radar And Polararea As A Value.
Primeng supports chart components based on charts.js 2.7.x, an open source html5 based charting library.