chart.js data update. As of nov 2013, there seem to be very few options for updating charts. To update the chart dynamically, we can create a function encapsulating the necessary.

chart.js data update Triggers an update of the chart. This can be safely called after updating the data object. As of nov 2013, there seem to be very few options for updating charts.












By Understanding How To Modify The Data Object And Trigger The Update() Method, You Can Keep Your Chart.js Charts Dynamic And.
To update the chart dynamically, we can create a function encapsulating the necessary. We'll use nextjs as our react framework since we'll also implement a simple backend api for. Chart.js provides an update method, which is used to update the entire chart object.
Looks Like Chartjs Has Been Updated (See Comment Below).
There are some examples up that look very nice: Triggers an update of the chart. This can be safely called after updating the data object.
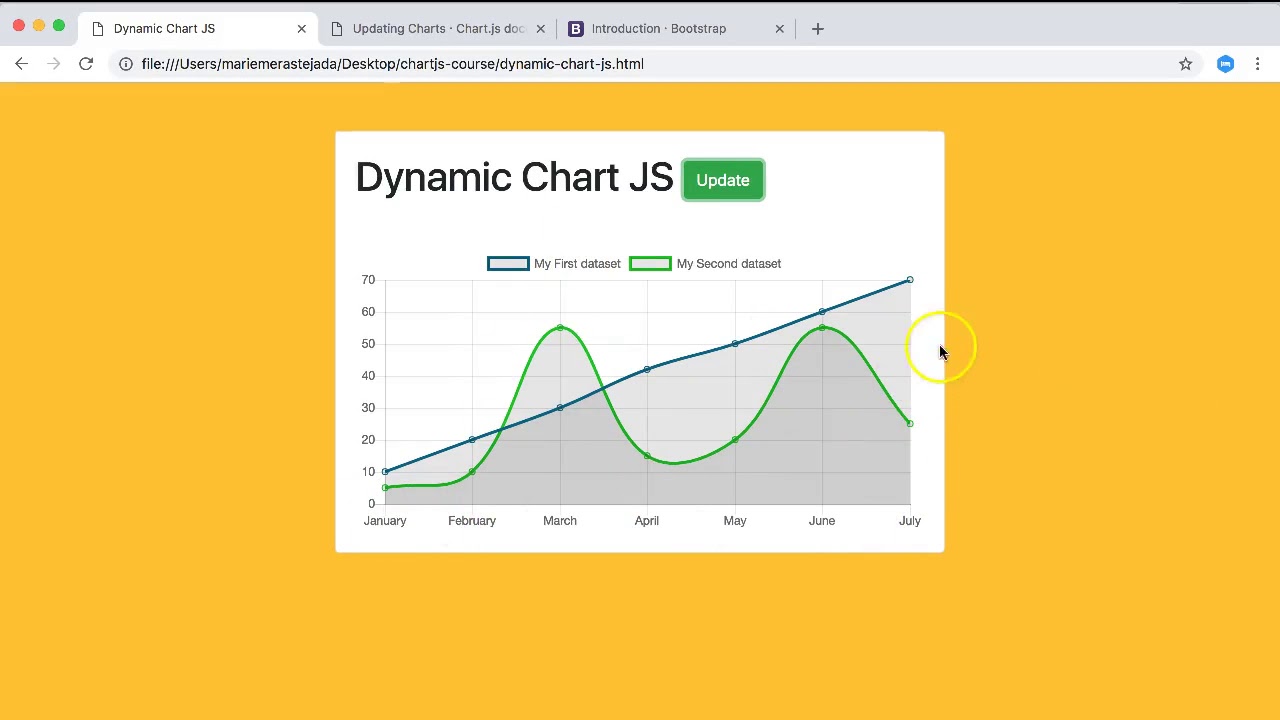
In This Tutorial, You'll Learn How To Update Chartjs Data Using React.
There is a good example here (duplicated below) of adding. As of nov 2013, there seem to be very few options for updating charts. This will update all scales, legends, and then re.